[imgr=CSS-cascading-style-sheets2-200.gif]CSS-cascading-style-sheets2.gif?nocache=1302722845468[/imgr]Hier wird erklärt, wie man Einheiten und Farben beim Gestalten von Webseiten mit CSS verwendet. Das Formatieren von Texten wird mit CSS zum Vorteil der Browserunterstützung und Barrierefreiheit erledigt. Es bietet eine größere Flexibilität als das (X)HTML-Element „font“.
font-family
Mit der Eigenschaft "font-family" wird die Schriftart festgelegt. Wichtig bei der Wahl der Schriftarten ist die Vorrausetzung, dass die Schriftart auf dem PC des Users installiert sein muss. Aus diesem Grund werden meist mehrere Schriftarten definiert, als Alternativschriftarten.
Falls Schriftarten aus mehreren Wörtern bestehen müssen diese durch Anführungszeichen eingekleidet werden, die einzelnen Schriften werden durch Kommata getrennt.
TIPP: Beim Verwenden vom Style-Attribut müssen andere Anführungszeichen verwendet werden.
style="font-family:'Lucida Grande', 'Lucida Sans Unicode',
Verdana, Arial, sans-serif;"
Am Ende jeder Schriftartangabe solle eine generische Schriftart angegeben werden. Eine generische Schriftart ist keine eigentliche Schriftart, sondern ein Schrifttyp.
Man unterscheidet zwischen vier verschiedenen Schrifttypen:
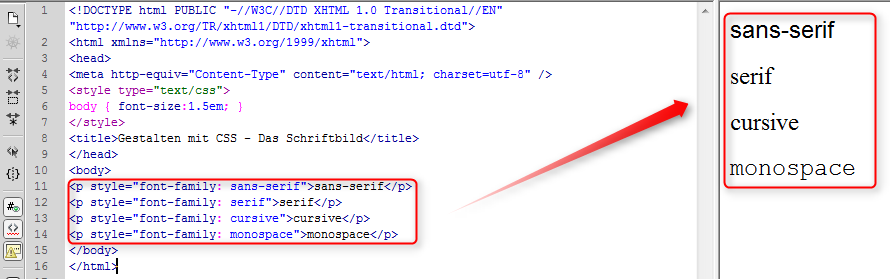
- [*]serif: eine beliebige Schriftart mit Serifen. Serifen sind kleine „Strich-Verzierungen“ an den einzelnen Buchstaben wie man z.B. bei der Schriftart „Times New Roman“ sehen kann.[/*][*]sans-serif: eine beliebige Serifenlose Schriftart wie z.B. Arial, Helvetica oder Verdana.[/*][*]cursive: die Buchstaben sind miteinander wie bei einer Schreibschrift verbunden, z.B. „Zapf-Chancery“[/*][*]monospace: eine sogenannte diktengleiche Schrift, auch unter dem Namen „Schreibmaschinenschrift“ bekannt. Als Beispiel „Courier“ oder „Courier New“.[/*]
(Zur Darstellung in Originalgröße Abbildungen anklicken)

font-size
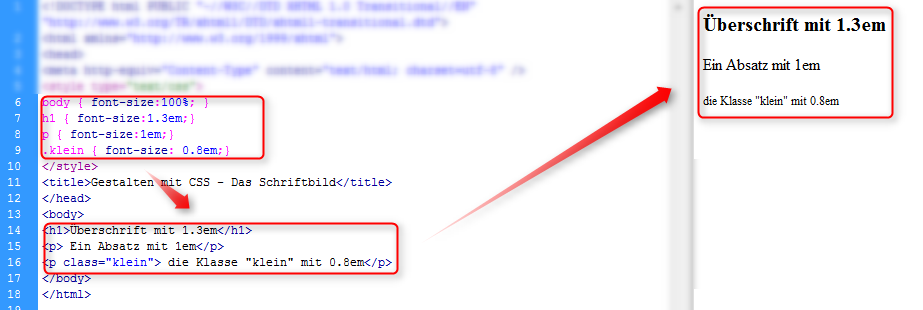
Mit der Eigenschaft „font-size“ wird die Schriftgröße angegeben. Es besteht eine Möglichkeit vorgegebene Schlüsselwörter anzugeben, wie: „xx-small“, „small“, „large“, „medium“, usw…
Das Verwenden dieser Schlüsselwörter ist relativ unübersichtlich und ungenau. Aus diesem Grund werden diese so gut wie nie benutzt. Gängige Angaben sind „pixel“ oder „em“ wie Sie im Tipp Gestalten mit CSS – Einheiten und Farben nachlesen können.
Ein kleiner Nachteil ergibt sich bei der Verwendung von „pixel“ als Einheit, da die Schrift nicht in allen Browsern verstellbar ist und somit als ein Hindernis für die Barrierefreiheit gilt.
Durch das Verwenden von der Einheit „em“ ist das Verhältnis der Schriften zueinander immer gleich.

font-style
Mit der Eigenschaft „font-style“ können Texte schräg dargestellt werden. Sie können zwischen „normal“, „italic“ und „oblique“ wählen. In der Regel wird die Angabe „normal“ verwendet wenn einzelne Wörter im Text nicht schräg dargestellt werden sollen. Die Angabe „italic“ ist die Ihnen aus Textverarbeitungsprogrammen bekannte Kursivschrift. Falls kein Kursivschnitt für eine bestimmte Schriftart vorliegt, dann können sie mit „oblique“ eine Abschrägung des Textes erzwingen.
font-variant
Die Eigenschaft „font-variant“ gibt Ihnen die Möglichkeit den Text als Kapitälchen darzustellen. Es gibt nur zwei verschiedene Möglichkeiten. Einmal „normal“ und „small-caps“ für Kapitälchen.
font-weight
Mit der Eigenschaft „font-weight“ können Sie die Stärke der Schrift bestimmen. Dies geschieht mit der Angabe „bold“. Ein Text wird nicht stärker dargestellt mit der Angabe „normal“.
font
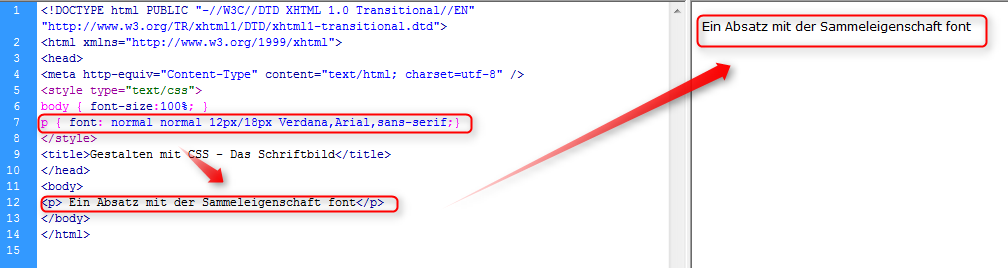
Die Sammeleigenschaft gilt als Alleskönner bei der Darstellung des Textes in CSS. Es können alle vorher vorgestellten Eigenschaften zusammengefasst werden. Wichtig ist das Einhalten der Reihenfolge.
Die theoretische Reihenfolge lautet:
font: font-style, font-variant, font-weight, font-size/line-height
EXKURS: line-height steht für die Zeilenhöhe.
Man kann bei der Sammeleigenschaft nicht veränderte Werte auslassen, der Browser geht in diesem Fall von der Eigenschaft „normal“ aus.

Beim anpassen des Schriftbildes mit Hilfe von CSS sollten Sie nicht allzu viele Angaben vornehmen. Der Text soll am Ende gut lesbar auf verschiedenen Geräten abrufbar sein. Ebenfalls sollte Wert auf eine Barrierefreie Zugänglichkeit gelegt werden.
zurück zur Übersicht Themenübersicht – Webdesign mit CSS

Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.