[imgr=CSS-cascading-style-sheets2-200.gif]CSS-cascading-style-sheets2-200.gif?nocache=1302864084031[/imgr]Hier wird gezeigt, wie man mit Hilfe von CSS (Cascading Styyle Sheets) komplexere Texte für Webseiten zu formatiert. CSS ermöglicht einen übersichtlicheren Quellcode und somit eine bessere Zugänglichkeit der Webseite.
color für Textfarbe
Mit der Eigenschaft „color“ können Sie die Textfarbe bestimmen. Die optimalen Angaben für Color entnehmen Sie dem Tipp Gestalten mit CSS – Einheiten und Farben
line-height für Zeilenhöhe
Mit „line-height“ können Sie die Zeilenhöhe festlegen. Es gibt zwei Möglichkeiten dies zu tun. Einmal wie schon im Tipp Gestalten mit CSS – Das Schriftbild, mit Hilfe der Sammeleigenschaft „font“ oder als einzelne Definition mit „line-height“.
line-height:18px;
Die Zeilenhöhe sollte in der Regel mindestens so groß wie die Schriftgröße sein. Als gut lesbar gilt, die 1,5-fache Schriftgröße zu wählen.
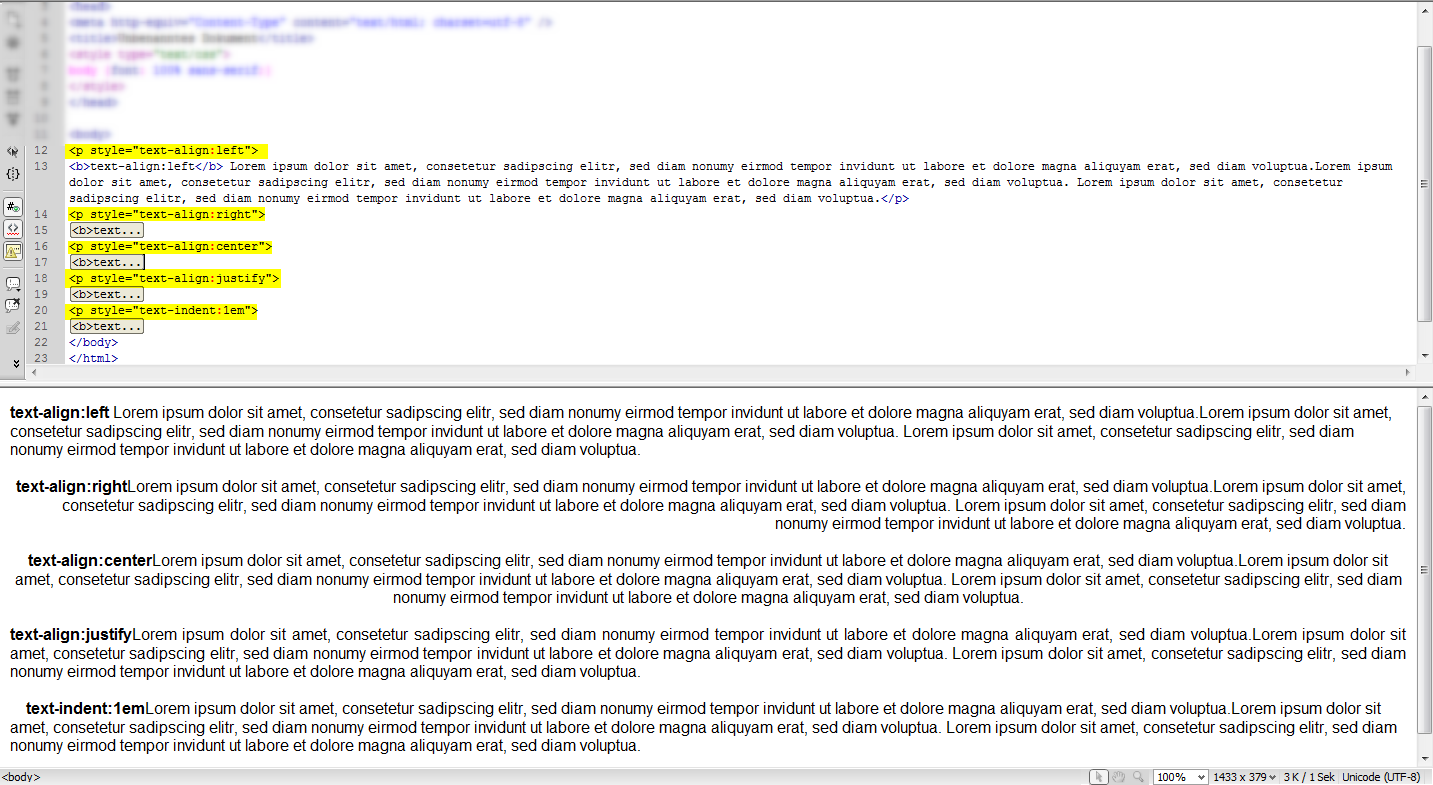
text-align für Textausrichtung
Mit der Eigenschaft „text-align“ bestimmen Sie die Textausrichtung wie es Ihnen aus Textverarbeitungsprogrammen bekannt ist.
Für linksbündig wählen Sie „left“ für rechtsbündig „right“ und für zentriert „center“. Es besteht die Möglichkeit mit Hilfe von „justify“ einen Blocksatz zu erzeugen. Die Eigenschaft „text-indent“ ermöglicht ein Einrücken des Textes.
(Zur Darstellung in Originalgröße Abbildungen anklicken)
Achtung: Die Texte dürfen nicht größer als das umschließende Element sein. Da unter HTML die Wörter nicht automatisch getrennt werden.
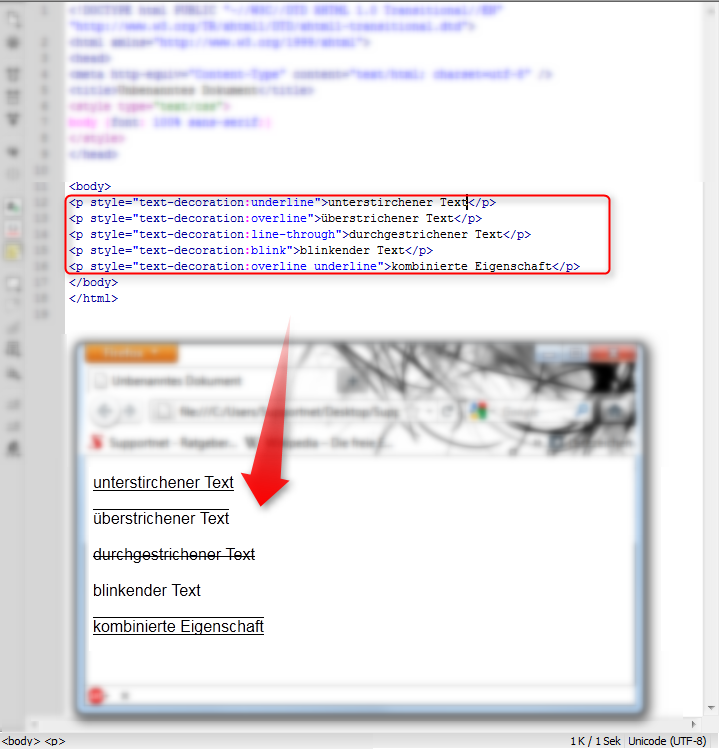
text-decoration für Textausschmückung
Die Eigenschaft „text-decoration“ dient der Textausschmückung mit verschiedenen Effekten.
underline: Unterstreichungen
overline: Überstreichungen
line-through: durchstreichen
blink: blinken, wird nicht von allen Browsern unterstützt
Auch eine Kombination wie
text-decoration: underline overline;
ist möglich.
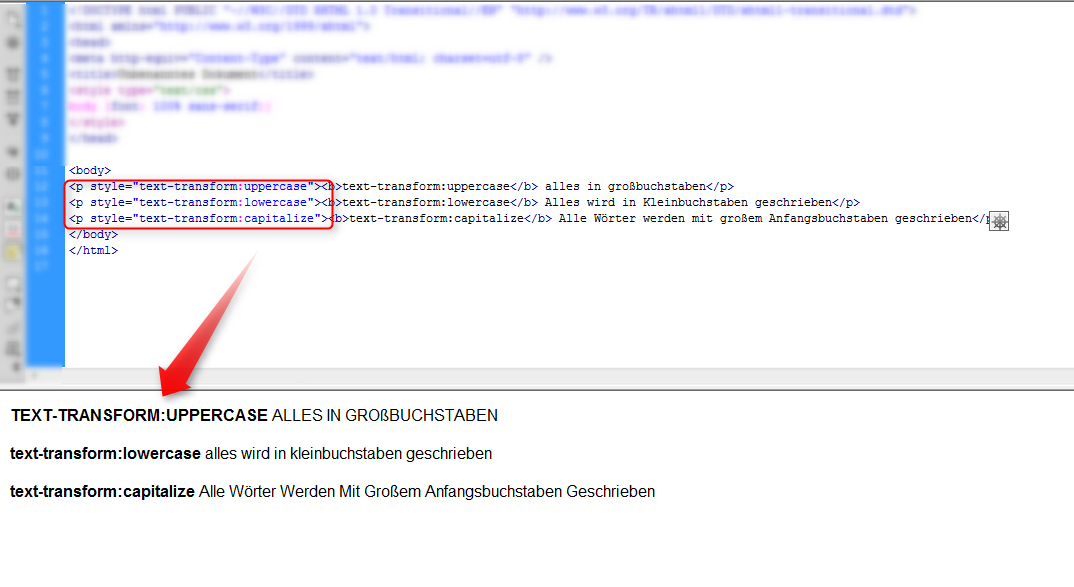
text-transform
Mit der Eigenschaft „text-transform“ können ähnliche Effekte wie mit „font-variant“ erzielt werden.
uppercase: Großbuchstaben
lowercase: Kleinbuchstaben
capitalize: großgeschriebene Anfangsbuchstaben
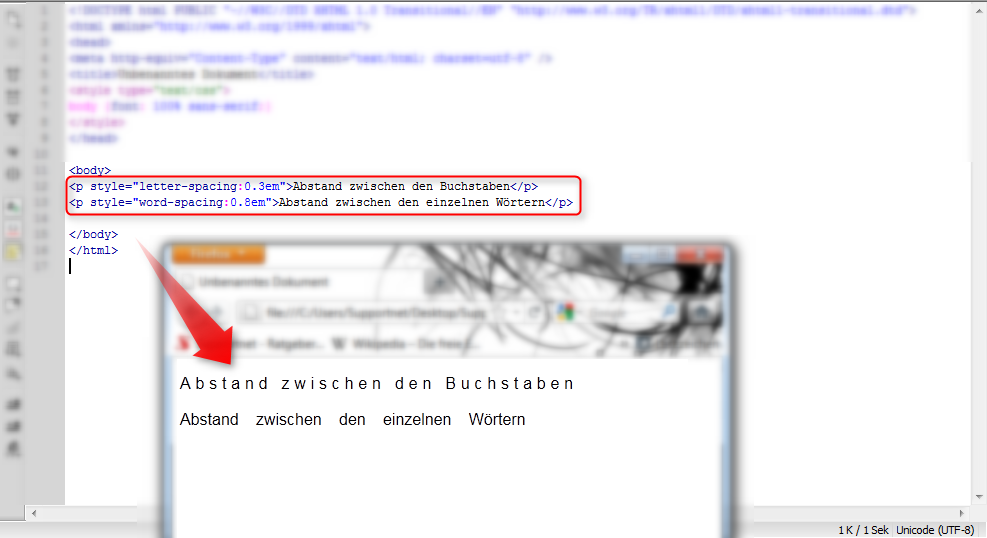
word-spacing für Abstände
Mit Hilfe der Eigenschaft „word-spacing“ lässt sich der Abstand zwischen Wörtern bestimmen, während die Eigenschaft „letter-spacing“ den Abstand zwischen einzelnen Buchstaben definiert.
Mit Hilfe der oben aufgezählten Eigenschaften lässt sich die Textgestaltung zusammen mit den bereits im Tipp Gestalten mit CSS – Das Schriftbild erwähnten Eigenschaften durchführen. Gerade bei Webseiten mit viel Inhalt bringt der Einsatz von CSS einen übersichtlicheren Quellcode und somit eine bessere Zugänglichkeit der Webseite.
zurück zur Übersicht Themenübersicht – Webdesign mit CSS





Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.