Mit Hilfe von CSS (Cascading Style Sheets) lässt sich auch der Hintergrund ihrer Elemente bzw. Ihrer Webseite gestalten. Komplexe Designs lassen sich durch intelligentes Platzieren von Bildern gestalten. Wenig Bilder bedeuten wenig Ladezeit für die Webseite und somit ein optimierter Zugriff für alle Medien.[imgr=CSS-cascading-style-sheets2-200.gif]CSS-cascading-style-sheets2.gif?nocache=1305988192716[/imgr]
Background-color für die Farbe
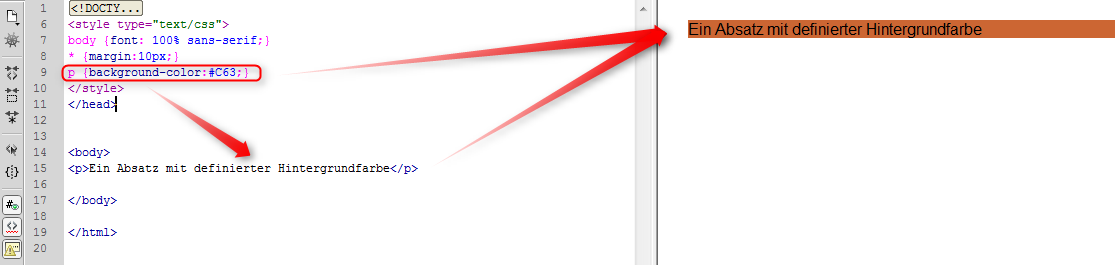
Mit der Eigenschaft background-color lässt sich die Farbe eines Elements bestimmen. Die Farbangaben erfolgen mit hexadezimalen Angaben oder Farbnamen wie Sie im Tipp Gestalten mit CSS – Einheiten und Farben nachlesen können.
(Zur Darstellung in Originalgröße Abbildungen anklicken)
Mit background-image eine Grafik einfügen
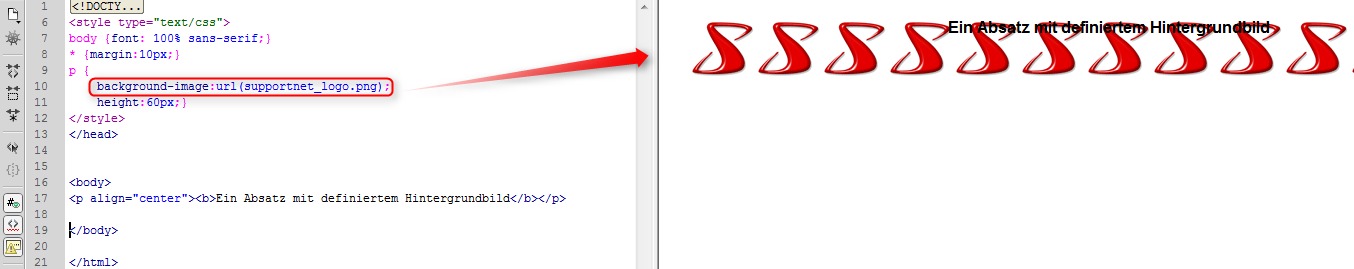
Jedem HTML Element lässt sich ein individueller Hintergrund zuweisen, häufig in Form einer Grafik. Der Code setzt sich aus background-colorLurl zum Bild) zusammen. Wenn Sie einem bestimmten Element keinen Hintergrund zuweisen möchten, so lässt sich dies durch die Angabe none erledigen.
Background-attachment für das Scroll Verhalten
In HTML und CSS besteht die Möglichkeit die Angabe zu tätigen, ob ein Bild mit der Seite mitscrollt oder seine feste Position beibehält. Die Angabe scroll ermöglicht ein mitscrollen des Bildes, die Angabe fixed verbietet es.
Background-repeat für Bildwiederholung
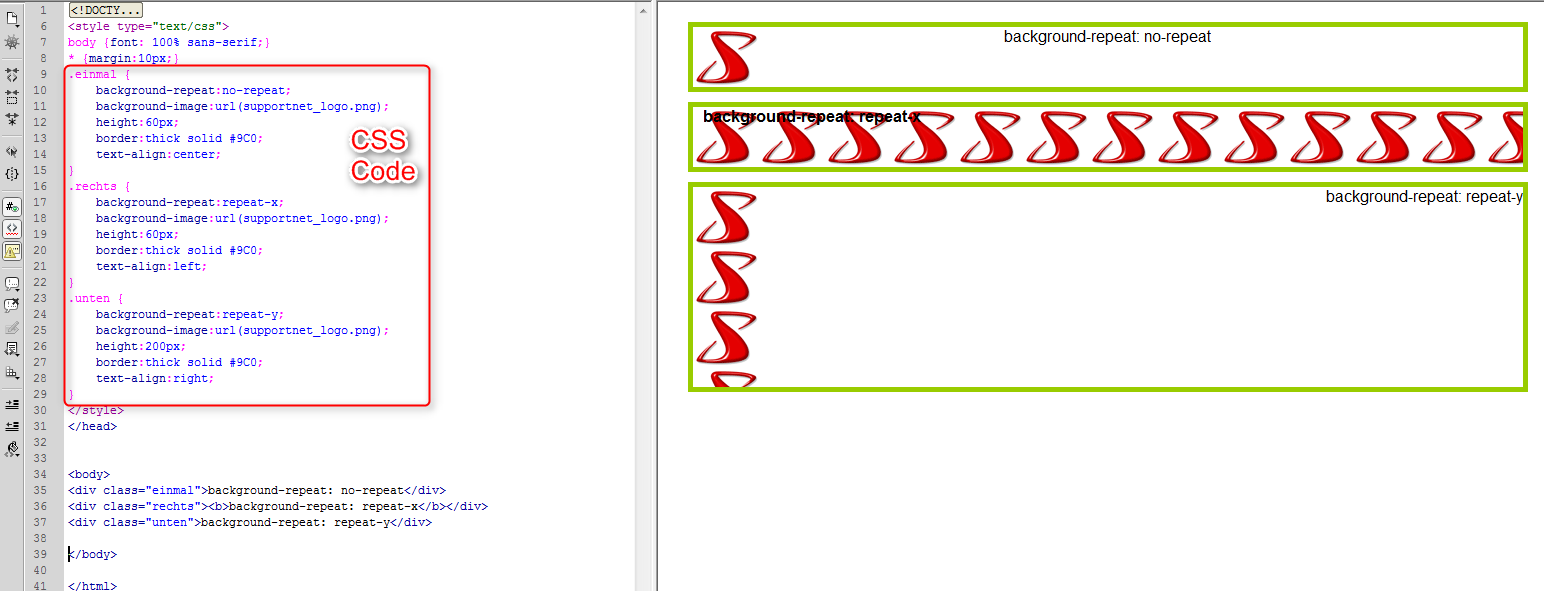
Ohne jegliche Angaben wiederholt sich das Bild so oft, bis das ganze Element gefüllt ist. Das Bild wird gekachelt. Mit Hilfe von CSS lässt sich dieses Verhalten beeinflussen.
- [*]No-repeat = einmal[/*][*]Repeat-x = nach rechts[/*][*]Repeat-y = nach unten[/*]
Background-position zur allgemeinen Positionierung
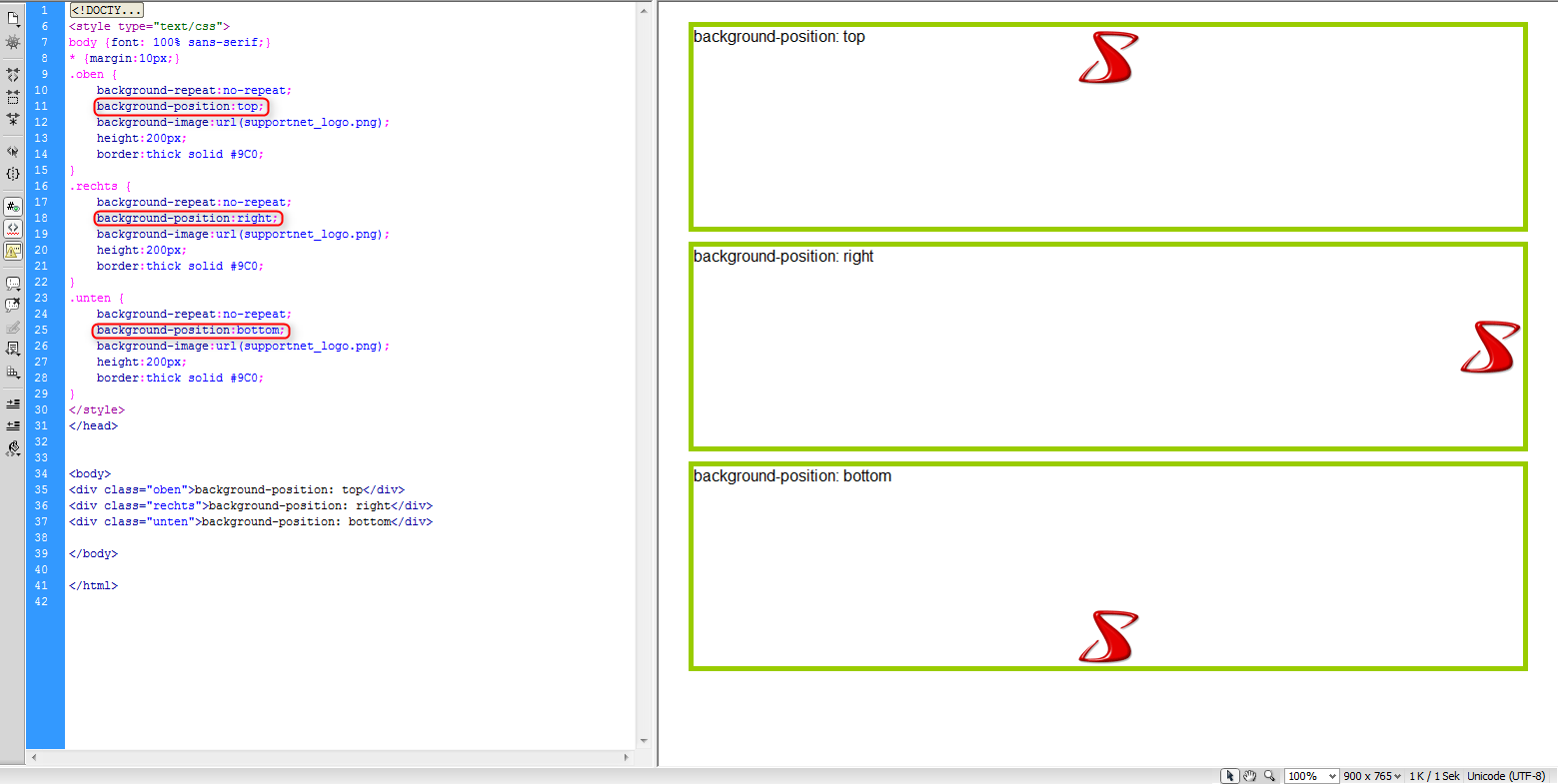
Grafiken lassen sich in Ihren umschließenden Elementen beliebig positionieren. Hier stehen Ihnen die Angaben top, left, right, center und bottom zur Verfügung.
Background als Sammeleigenschaft
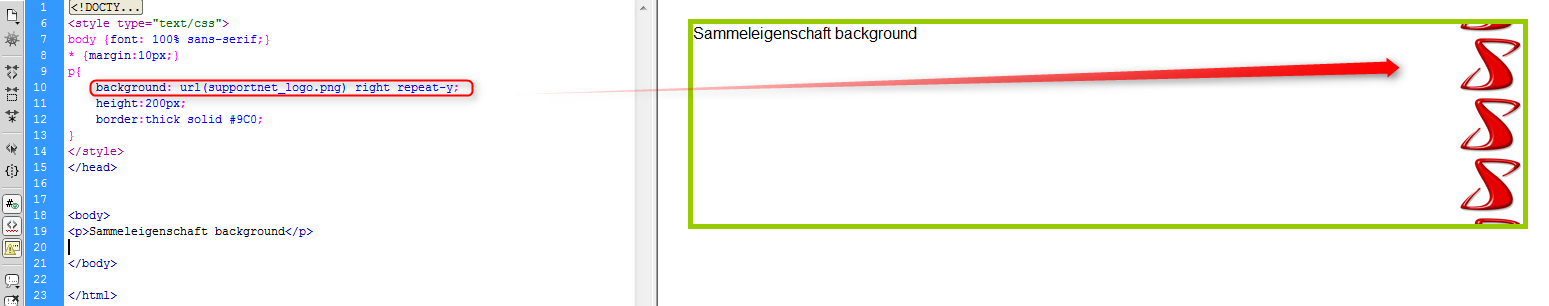
Einen deutlich übersichtlicheren Quelltext erhalten Sie mit Verwendung der Sammeleigenschaft. Sie müssen sich an folgendes Schema halten: background:background-color background-image background-attachment background-position background-repeat
Das gut überlegte Verwenden von Hintergrundgrafiken führt zu erstaunlich guten Ergebnissen was das Webdesign betrifft. Trotzdem sollte nicht übertrieben werden, da zu viele Bilder die Ladezeit einer Webseite verlängern.
zurück zur Übersicht: Themenübersicht – Webdesign mit CSS






Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.