In diesem Tipp geht es um das Verwenden von Listen beim Erstellen von Webseiten mit HTML (Hypertext Markup Language) und CSS (Cascading Style Sheets).[imgr=CSS-cascading-style-sheets2-200.gif]CSS-cascading-style-sheets2.gif?nocache=1311792451516[/imgr]
Es gibt insgesamt drei Typen von Listen die Sie einsetzen können: die sortierten Listen, die unsortierten Listen und Definitionslisten. Eine Verschachtelung zwischen den einzelnen Listen ist ebenfalls möglich.
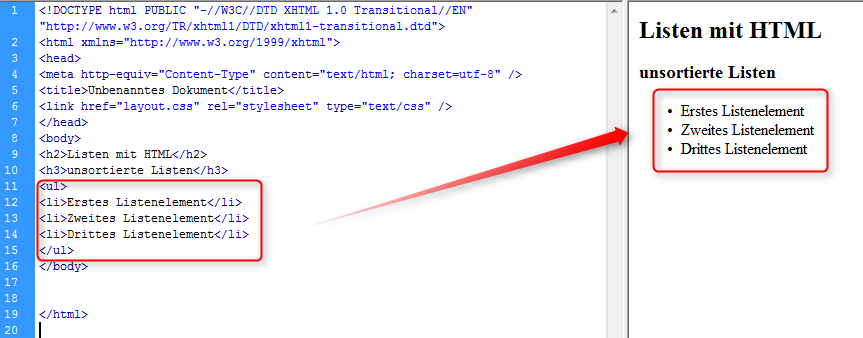
Unsortierte Listen
Mit Hilfe von unsortierten Listen werden Inhalte ohne Reihenfolge dargestellt. Vor jedem Listenelement befindet sich ein Punkte oder sonstiges Zeichen, welche später noch erläutert werden.
Unsortierte Listen bestehen im HTML Code aus zwei Tags. Dem tag „ul“ welcher den Listentyp beschreibt (in diesem Fall „unsorted list“, engl. für unsortierte Liste) sowie dem tag „li“ welcher die einzelnen Listenelemente beschreibt.
(Zur Darstellung in Originalgröße Abbildungen anklicken)
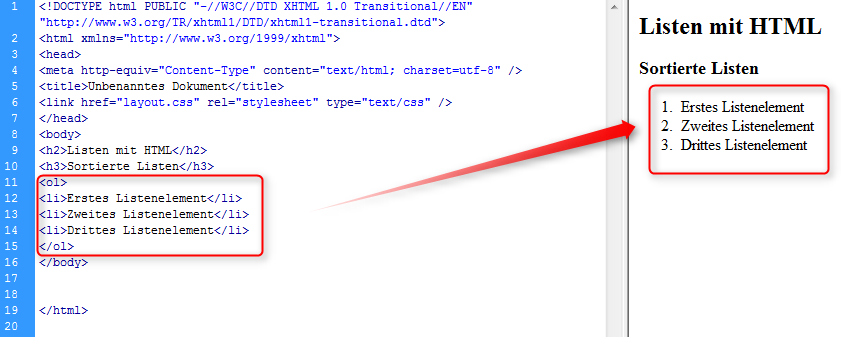
Sortierte Listen
Sortierte Listen sind nummerierte Listen mit Aufzählungszeichen vor den jeweiligen Listenelementen. Diese Listen werden verwendet wenn die Reihenfolge der Punkte eine wichtige Rolle spielt.
Die sortierten Listen bestehen ebenfalls aus zwei Tags. Der tag „ol“ beschreibt den geordneten Listentyp („ordered list“, engl. für geordnete Liste) und der Tag „li“ beschreibt wie bereits bei den unsortierten Listen das jeweilige Listenelement.
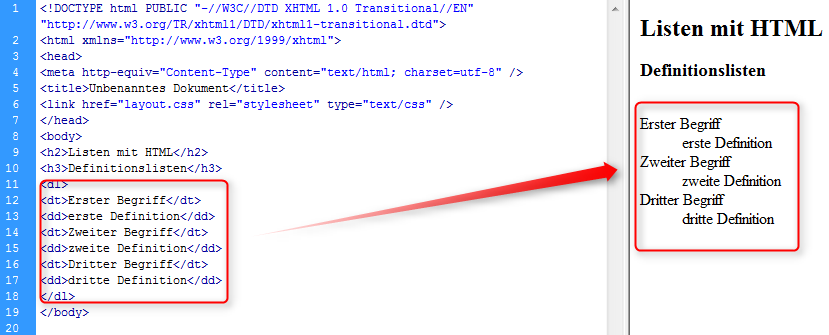
Definitionslisten
Dieser Listentyp dient dazu um Begriffe zu erklären. Diese Listen bestehen aus dem eigentlichen Begriff und der dazugehörigen Definition.
Bei den Definitionslisten finden Sie drei tags im HTML Code. Mit dem tag „dl“ wird der Listentyp festgelegt („definition list“, engl. für Definitionsliste), der tag „dt“ („definition term“, engl. für Definitionstitel) bezeichnet den Begriff und der tag „dd“ („definition description“, engl. für Definitionsbeschreibung) wird für die Verwendung der Beschreibung des Begriffes verwendet.
Gestalten von Listen mit CSS
Mit Hilfe von CSS (Cascading Style Sheets) lässt sich die optische Darstellung der Listen im Browser an die jeweilige Webseite anpassen.
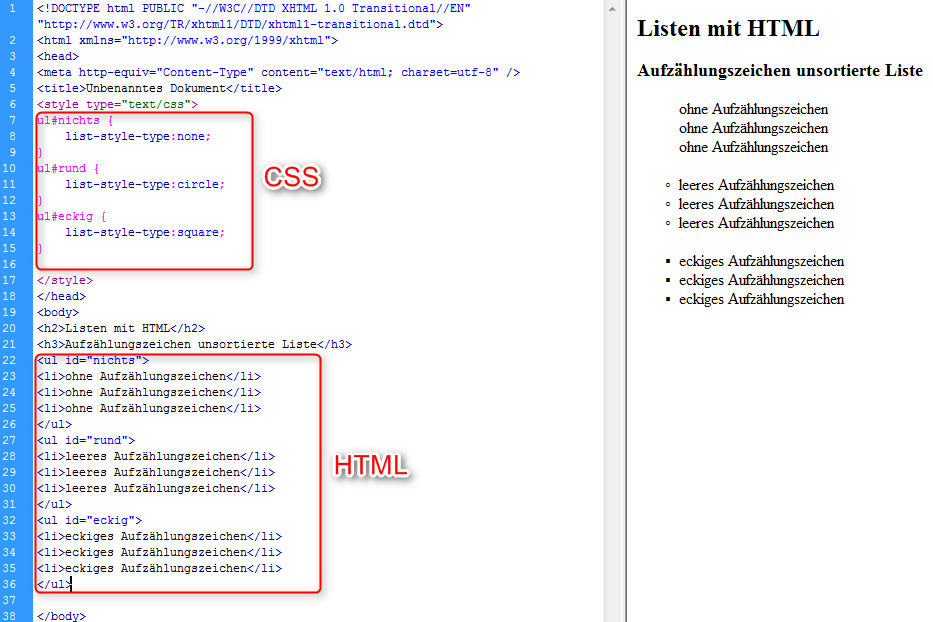
List-style-type für die Aufzählungszeichen
Mit der CSS-Eigenschaft „list-style-type“ lassen sich die Aufzählungszeichen der Listen verändern.
Bei unsortierten Listen stehen folgende Aufzählungszeichen zur Verfügung:
- [*]None: kein Aufzählungszeichen[/*][*]Circle: Kreis, nur der Rahmen[/*][*]Square: Rechteck[/*][*]Disc: gefüllter Kreis[/*]
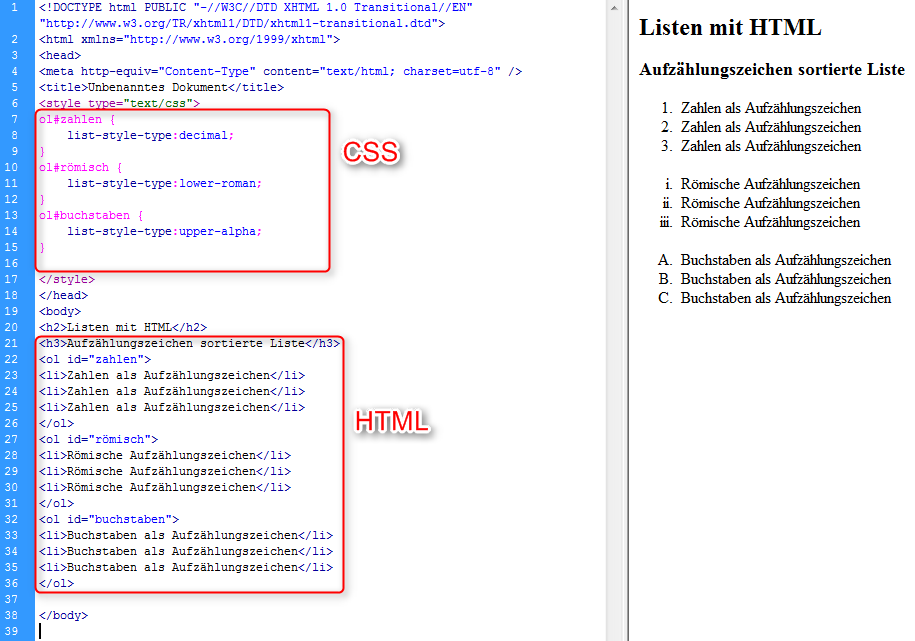
Bei sortierten Listen stehen folgende Aufzählungszeichen zur Verfügung:
- [*]Decimal: Dezimalzahlen (1., 2., 3. usw.)[/*][*]Lower-roman: kleine römische Zahlen (i., ii., iii. usw.)[/*][*]Upper-roman: große römische Zahlen (I., II., III. usw.)[/*][*]Decimal-leading-zero: Dezimalzahlen mit einer Null an erster Stelle (01., 02., 03. usw.)[/*][*]Lower-latin: kleine Buchstaben (a., b., c. usw.)[/*][*]Upper-alpha: große Buchstaben (A., B., C. usw.)[/*]
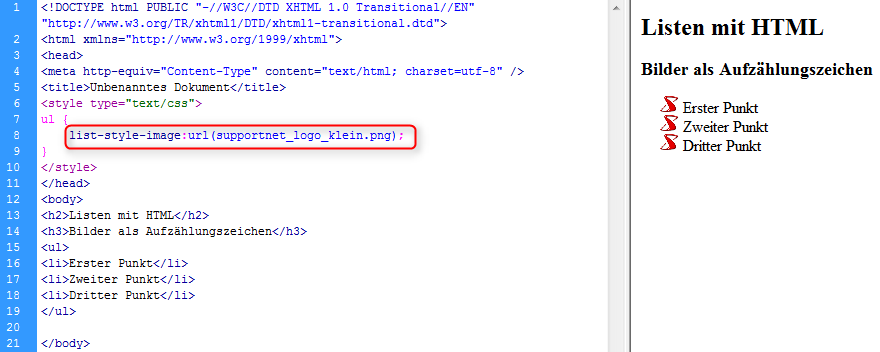
Bilder als Aufzählunsgzeichen
Es können auch Bilder als Aufzählungszeichen verwendet werden. Die CSS-Eigenschaft „list-style-image“ akzeptiert Pfadangaben zu Grafiken. Dies sieht dann folgendermaßen aus:
List-style-image: url(bildname.gif)
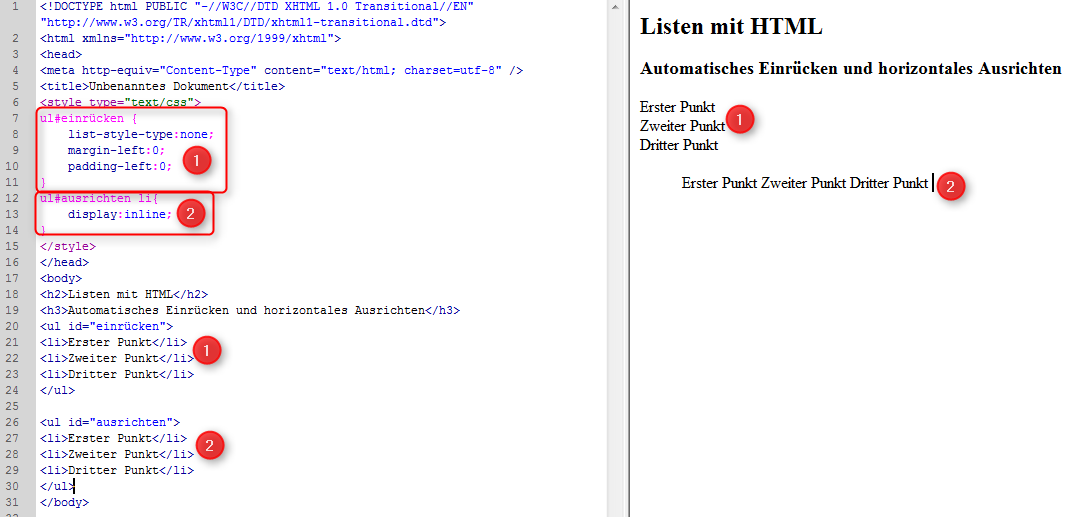
Einrücken und Ausrichten
Außerdem können Sie die automatische Einrückung von Listenelementen entfernen, falls sich die Listenelemente mit der Eigenschaft „list-style-type: none“ ausgeblendet haben. Dies geschieht mit den CSS-Eigenschaften „margin-left“ und „padding-left“ indem Sie beide auf den Wert 0 setzen.
Auch die Ausrichtung der lässt sich ändern. Wenn Sie die Liste horizontal dargestellt haben möchten müssen Sie Ihrer Liste eine Klasse zuteilen und für diese Klasse dann die CSS-Eigenschaft „display:inline“ verwenden.
Listen lassen sich mit CSS nicht nur in der Darstellung ändern, sondern auch in Ihrer Verwendung auf den Webseiten. Listen werden häufig für Navigationen verwendet oder auch in einigen Fällen für Bildergalerien.
Die Inhalte bleiben trotzdem in einer logischen Reihenfolge und werden mit Hilfe von CSS nur in ihrer optischen Darstellung bzw. Position verändert.
zurück zur Übersicht Themenübersicht – Webdesign mit CSS








i am a Test Comment!