Damit Sie CSS (Cascading Style Sheets) auch auf Ihrer Webseite anwenden können, müssen diese mit dem HTML Quellcode verknüpft werden. Es gib drei Möglichkeiten CSS-Code an HTML-Elemente anzubinden.[imgr=CSS-cascading-style-sheets2-200.gif]CSS-cascading-style-sheets2-200.gif?nocache=1311791048488[/imgr]
Erste Möglichkeit: Im HTML-Element
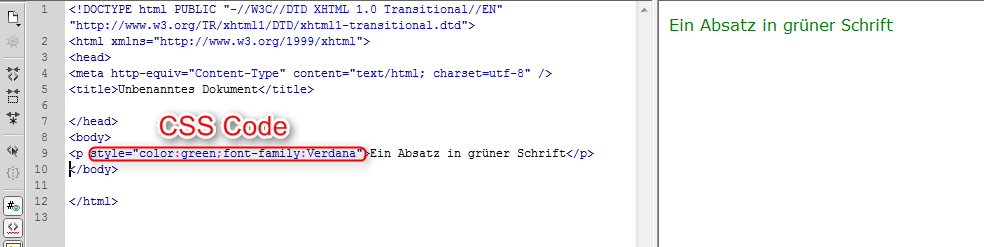
Sie können jedem HTML-Element einzeln eine CSS-Regel zuweisen. Die geschieht mit Hilfe des „style“ Attributes. Diese Variante eignet sich bei kleinen Quelltexten und kurzen, direkten Angaben. Der große Nachteil ist, dass sich durch den zusätzlichen CSS-Code in den Zeilen der gesamte HTML-Code aufbläht und unübersichtlich wird. Außerdem ist diese Möglichkeit widersprüchlich zum Grundprinzip der Gestaltung von Webseiten mit HTML und CSS und deren Trennung von Layout und Inhalt.
Wichtig ist zu bedenken, dass Angaben mit Hilfe des „style“ Attributes alle anderen Angaben überschreiben. Haben Sie also z.B. in einer externen Datei eine bestimmte Farbe definiert, wird diese Regel außer Kraft gesetzt und die Farbe des „style“ Attributes angenommen.
(Zur Darstellung in Originalgröße Abbildungen anklicken)
Zweite Möglichkeit: Das style Element
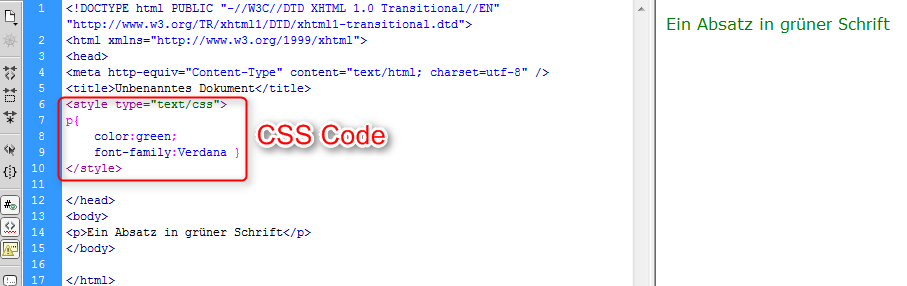
Nicht zu verwechseln mit dem „style“ Attribut wird das „style“ Element ebenfalls in die HTML Datei direkt eingefügt. Jedoch wird dafür ein eigener Bereich im Kopfbereich (head) der Webseite definiert.
Auch hier liegt der Nachteil darin, dass man bei einer Veränderung des Layouts jede einzelne Seite anpassen muss.
Dritte Möglichkeit: Externe Stylesheet Dateien
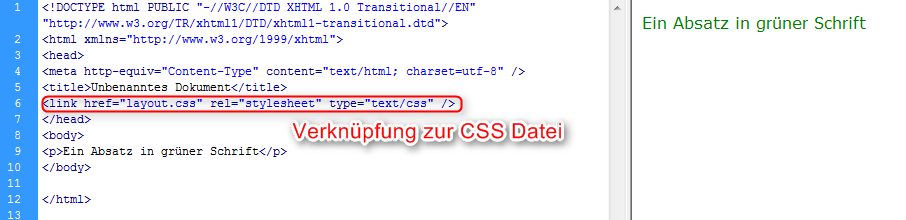
Die meistverbreitete Möglichkeit ist das Einbinden von externen Stylesheet Dateien. Es wird eine neue Datei mit der Endung .css angelegt und mit der .html Webseite verknüpft. Dazu benötigen Sie eine Zeile Code, welche im Head der Webseite eingefügt wird.
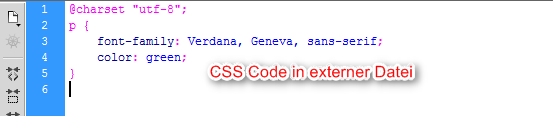
In den externen Stylesheet Dateien befindet sich nur CSS Code. Jede Seite kann mit der gleichen Stylesheet Datei verknüpft werden, sodass bei einer Änderung des Layouts nur die Regel in der Stylesheet Dateien angepasst werden muss und dann auf alle Webseiten übernommen wird.
Bei größeren Änderungen reicht manchmal sogar das Austauschen der alten Stylesheet Datei gegen eine neue und der Inhalt kann ohne großartige Änderungen übernommen werden.
zurück zur Übersicht Themenübersicht – Webdesign mit CSS





Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.