In diesem Tipp geht es um das Gestalten einer Kalkulationstabelle mit[imgr=CSS-cascading-style-sheets2-200.gif]CSS-cascading-style-sheets2-80.gif?nocache=1311966749882[/imgr] Hilfe von CSS. Grundlegende Informationen zum Thema Tabellen erhalten Sie im Artikel Gestalten mit CSS – Tabellen (Grundlagen).
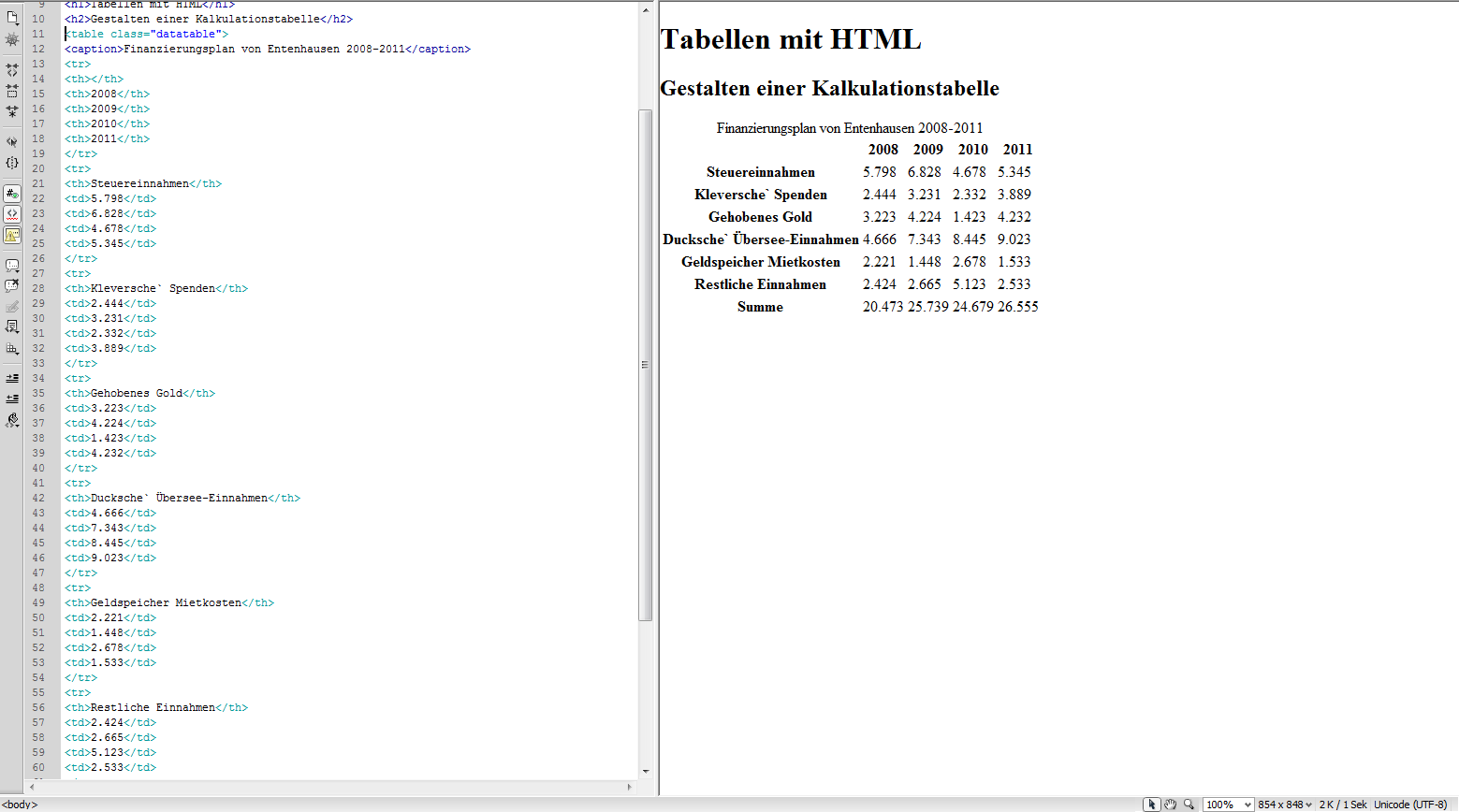
1. Es liegt eine Tabelle mit sieben Zeilen und fünf Spalten vor. An dieser Tabelle wurden keine Formatierungen vorgenommen.
(Zur Darstellung in Originalgröße Abbildungen anklicken)
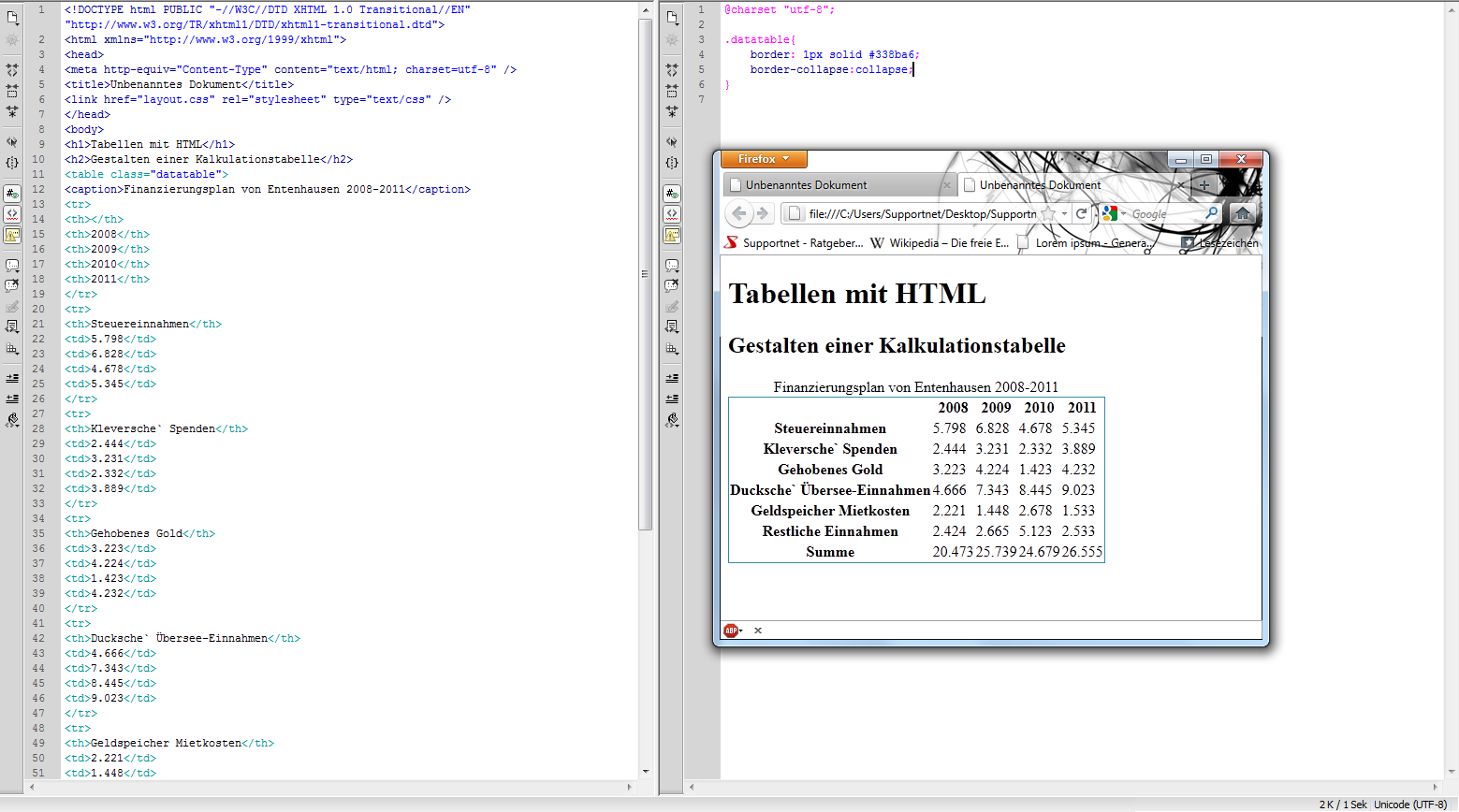
2. Wir erzeugen mit Hilfe der Klasse .datatable einen Rahmen um die Tabelle. Die Eigenschaft border-collapse:collapse unterdrückt die Zwischenräume zwischen den einzelnen Zellen.
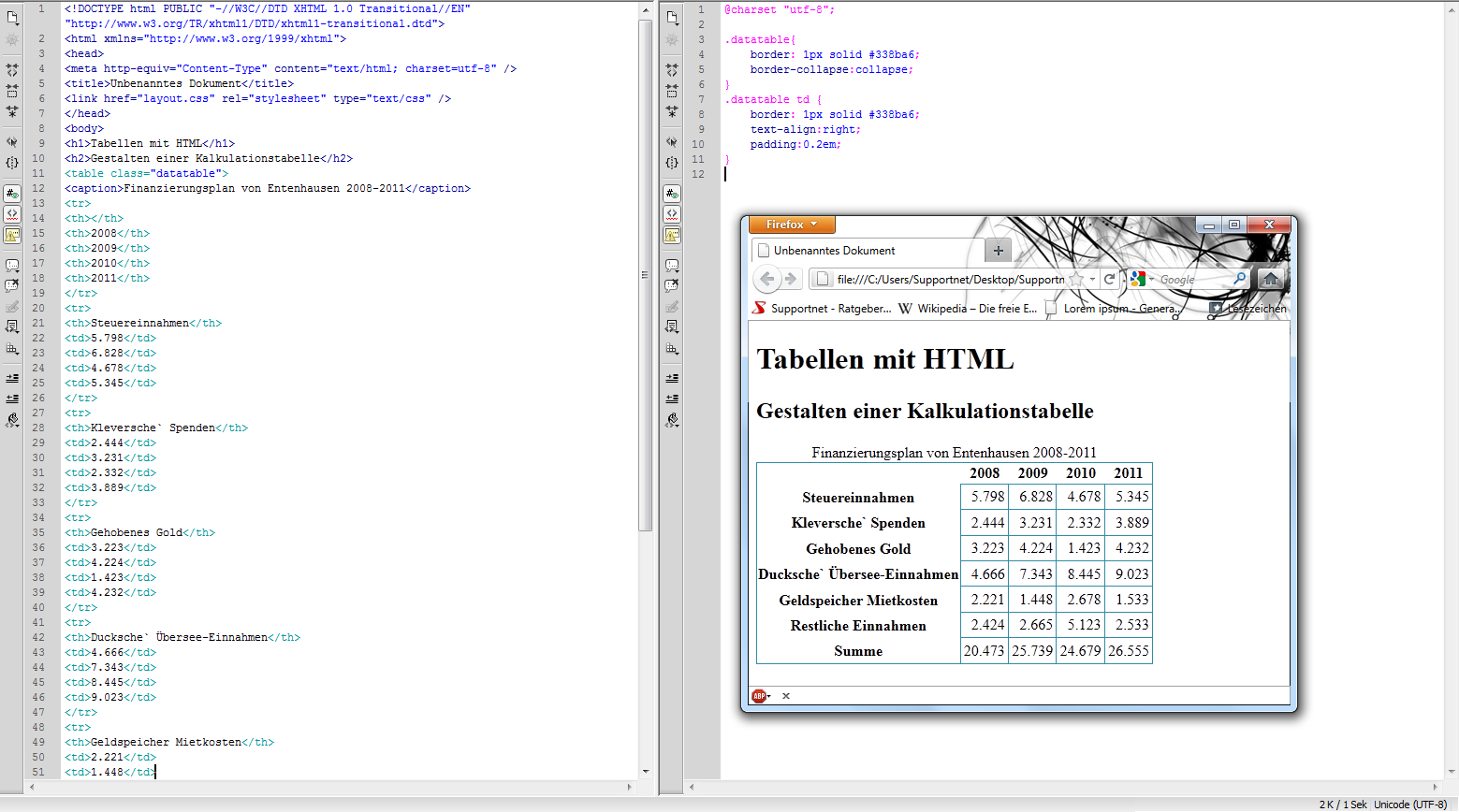
3. Danach widmen wir uns den Tabellenzellen. Das Anbinden der Inhalte am rechten Rand der Tabelle verleiht der Tabelle das Aussehen einer Kalkulationstabelle. Die Zellen erhalten mit Hilfe der CSS-Eigenschaft border ebenfalls einen Rahmen.
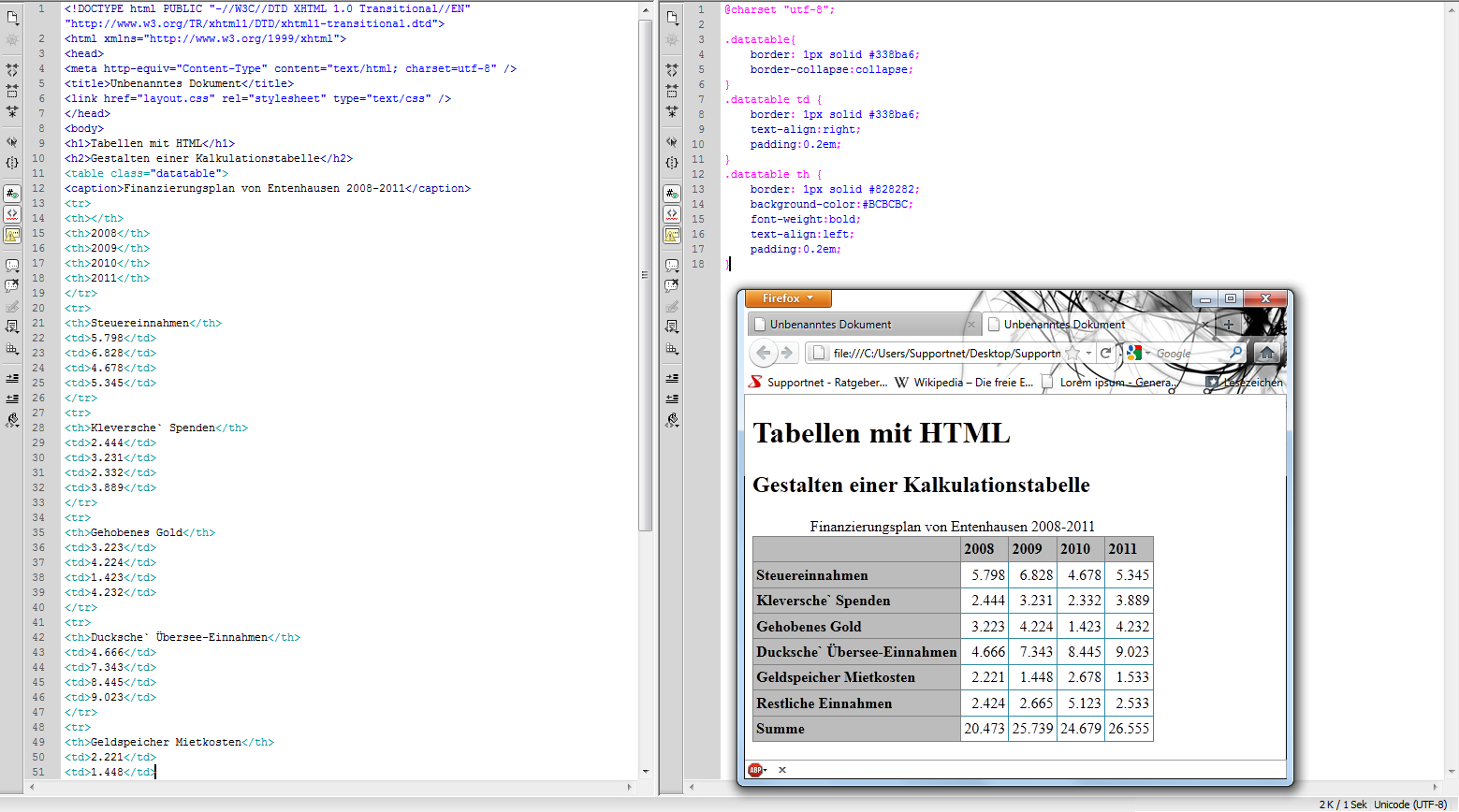
4. Nun erhalten die Zellenüberschriften auch noch ihre eigene Formatierung, eine dunkle Rahmenlinie um die Überschriften hervor zu heben und eine Schriftformatierung.
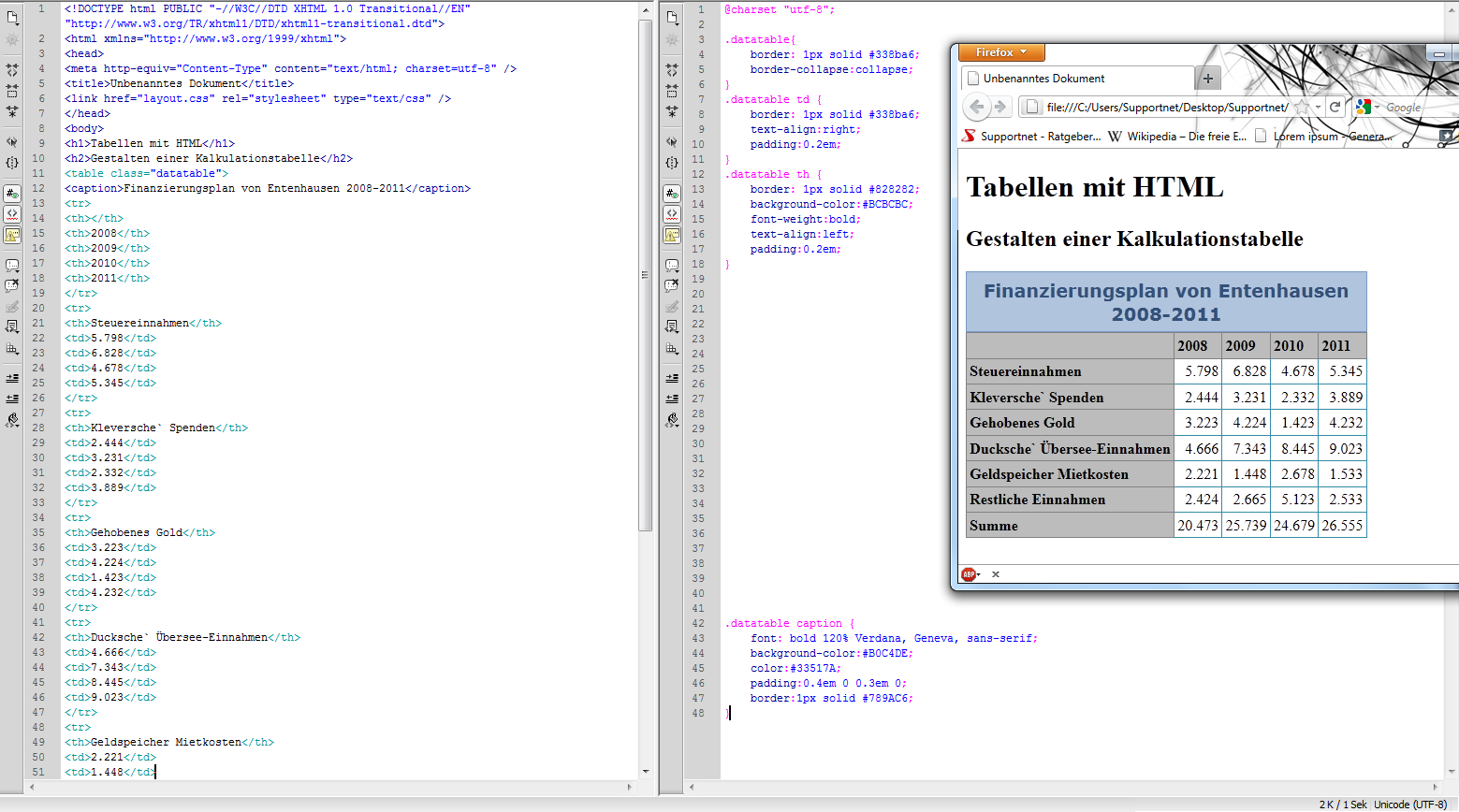
5. Zuletzt formatieren wir noch die Tabellenüberschrift. Diese bekommt eine Hintergrundfarbe und eigene Abstände.
Die vor Ihnen liegende Tabelle ähnelt nun mehr einer Kalkulationstabelle als das ursprüngliche HTML Modell. Nach diesem ähnlichen Prinzip lassen sich noch viel mehr Formatierungen vornehmen, jedoch sind hier die Grundlegenden Funktionen erklärt.
zurück zur Übersicht Themenübersicht – Webdesign mit CSS






Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.