Für manche Fälle kann es nützlich sein, wenn man einen schon geschriebenen Beitrag einfach in einen neuen kopieren kann. Hat man zum Beispiel eigenen CSS Code, den man immer wieder verwenden will, dann ist es einfacher sich einen Beitrag mit alles Blöcken zu kopieren als den CSS Code jedes mal wieder in alten Beiträgen suchen zu müssen. Oder man will seine Seite in einer weiteren Sprache anbieten, dann kopiert man einfach den ganzen Beitrag und übersetzt die einzelnen Absätze.
Wie man einen Beitrag auch ohne Plugin in WordPress kopiert beschreibe ich hier. Es gibt dafür einige Plugins wie „Dublicate Post“ oder „Page and Post Clone“.
Um aber nur ab und an mal einen Beitrag zu kopieren sollte man nicht gleich ein Plugin installieren.
- Jedes zusätzliche Plugin bietet mehr Angriffsfläche für Bösewichte -> Sicherheitsproblem
- Jedes zusätzliche Plugin kostet auch Performance und man will ja eine schnelle Webseite haben.
Der Gutenberg Editor von WordPress bringt so eine Möglichkeit schon von Haus aus mit. Man kann mit ihm einfach per copy und paste einen Beitrag kopieren. Sie ist etwas versteckt aber leicht zu finden und hat man es einmal verstanden ist es recht einfach.
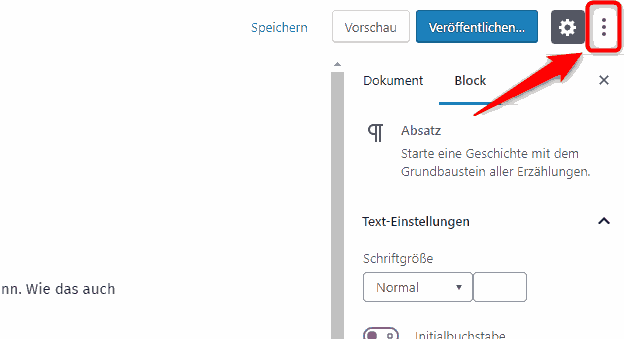
Man geht einfach oben rechts auf die drei übereinander angezeigten Punkte

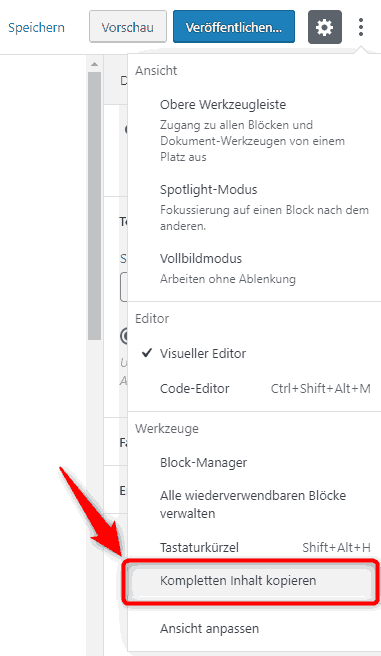
Dann öffnen sich die Optionen des Guttenberg Editors, dort wählt man dann die Option „Kompletten Inhalt kopieren“ aus.

Jetzt ist der ganze Inhalt des Beitrags als html-Text in die Zwischenablage kopiert worden. Diese kann man jetzt überall hin mit der Tastenkombination:
"strg + v" (bei Windows Systemen) "Befehlstaste (oder Cmd-Taste) ⌘ + v" (bei Apple Systemen)
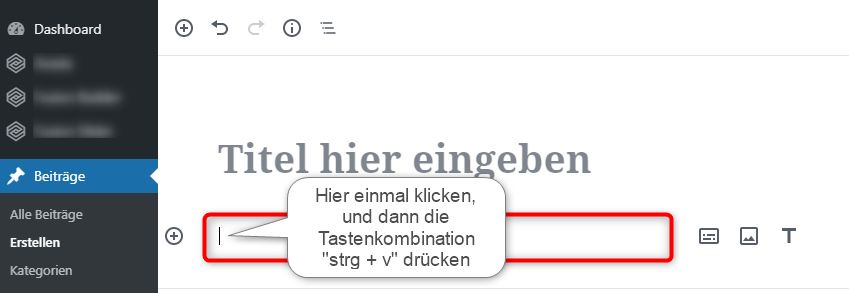
kopieren. Auch in einen neuen Beitrag. Dazu erstellst du einfach einen neuen Beitrag und klickst einmal in das Absatz-Feld unter der ersten, noch leeren, Überschrift, und betätigst dann die Tastenkombination „strg + v“ (Befehlstaste (oder Cmd-Taste) ⌘ +v“) um den Inhalt der Zwischenablage in den Editor zu kopieren. Solange noch die Überschrift aktiviert ist, also der Mauscursor dort noch blinkt, wird der html-Text in die Überschrift kopiert statt in neue Blöcke.

Jetzt werden alle Blöcke der ersten Seite auch in diese eingefügt, bis auf die Überschrift, was auch Sinn macht, da man ja weder den gleichen Inhalt noch die gleiche Überschrift zwei mal haben sollte.
Man kann das in der Zwischenablage gespeicherte HTML auch in den „Classic Editor“ in der HTML-Ansicht kopieren, das funktioniert genau so gut. Dieser Trick funktioniert also für beide Editoren von WordPress.






Hinterlasse einen Kommentar
Du musst angemeldet sein, um einen Kommentar schreiben zu können.